Bohemian Coding出品的Sketch是我加入Mac阵营后最早入手的App之一,这款小巧的图形设计应用几乎涵盖了Illustrator等大型软件的绝大部分核心功能。在这一点上我相当佩服Bohemian Coding的制作团队,很想了解他们是如何在这个不到10MB的软件中嵌入如此周全的功能的。
不过佩服归佩服,最初入手Sketch后,使用率并不高,因为设计毕竟只是我的业余爱好,而且仅仅处在启蒙阶段。原来我更多地会用同样出色的iDraw来临摹一些矢量图形,权当练手。可最近,在接触到扁平化设计后,我发现Sketch的操作和用户友好度都很适合来处理这些工作,所以又重新想起了这件法宝。
互联网上关于Sketch的教程并不多,这也是这款应用为数不多的缺点之一。也许作为一款旨在替代Illustrator的应用,Sketch将自己的目标用户默认为已经掌握图形设计技能的人,所以Bohemian Coding并没有为少数像我这样的菜鸟制作详细的教程,这直接导致新手在使用过程中会产生大量火星问题。下面,我就结合自己的一些疑问提供几个小贴士,如果你早就知道这些招数,请直接忽略本文。
从哪里获取指导?
或许对绝大部分Sketch用户来说,这是一个火星到不能再火星的问题。没错,我本来也不想写这一部分内容,但由于还有不少新手和我一样想知道答案,而且中国人列提纲喜欢以「三」为起点(貌似列两点就和没列一样,WTF!),因此我最终决定还是加入这部分,权当凑数。把这条列为第一点,就当开胃菜吧。
如果说Bohemian Coding完全没有提供教程,显然是有失公允的,它至少在网站上给出了一份无法下载的在线用户指南。通过这份指南,我们可以熟悉Sketch引以为傲的用户界面以及各个按钮的功能,仅此而已。对于看不懂英文的用户来说,情况也不至于陷入绝望,因为贴心的图灵社区将这份指南翻译成了中文,并无私地在其站点上予以分享。不过,网站的经营者似乎不太明白「好人做到底」的道理,和Bohemian Coding一样半吊子地不给下载。
然而,光掌握理论知识是没有用的,上述这份指南并未针对某些实际场景给出教程,因此当我们开始用Sketch绘制某些特殊图形的时候会遇到找不着北的情况。就这一点,Bohemian Coding在官方网站上添加了一些视频教程,可这些教程几乎和没有教程一样,完全不解决问题。
在这里,我向大家推荐几个博客和站点,在没有详细教程的时候,这些资料可以被当成教程来使用:
- SKETCH TIPS & TRICKS BLOG
- Mengto Design Blog ,尤其推荐_The Best Hidden Features In Sketch_和_The Best Hidden Features In Sketch Part 2_ 这两篇文章。
- Sketch Support Center
- Sketch App Sources ,这个网站里有很多用Sketch设计的免费素材,同时也是一个基于Disqus的讨论社区,大家可以在这里学到不少知识,找到很多有用的免费资源。
如何用Sketch实现「复制+镜像」功能?
好了,凑数的事情讲完了,下面我们就来讨论一些「干货」。当然,在高手的眼中,我下面要说的或许都很可笑,但这些问题在人们刚接触Sketch时或多或少都会遇到。
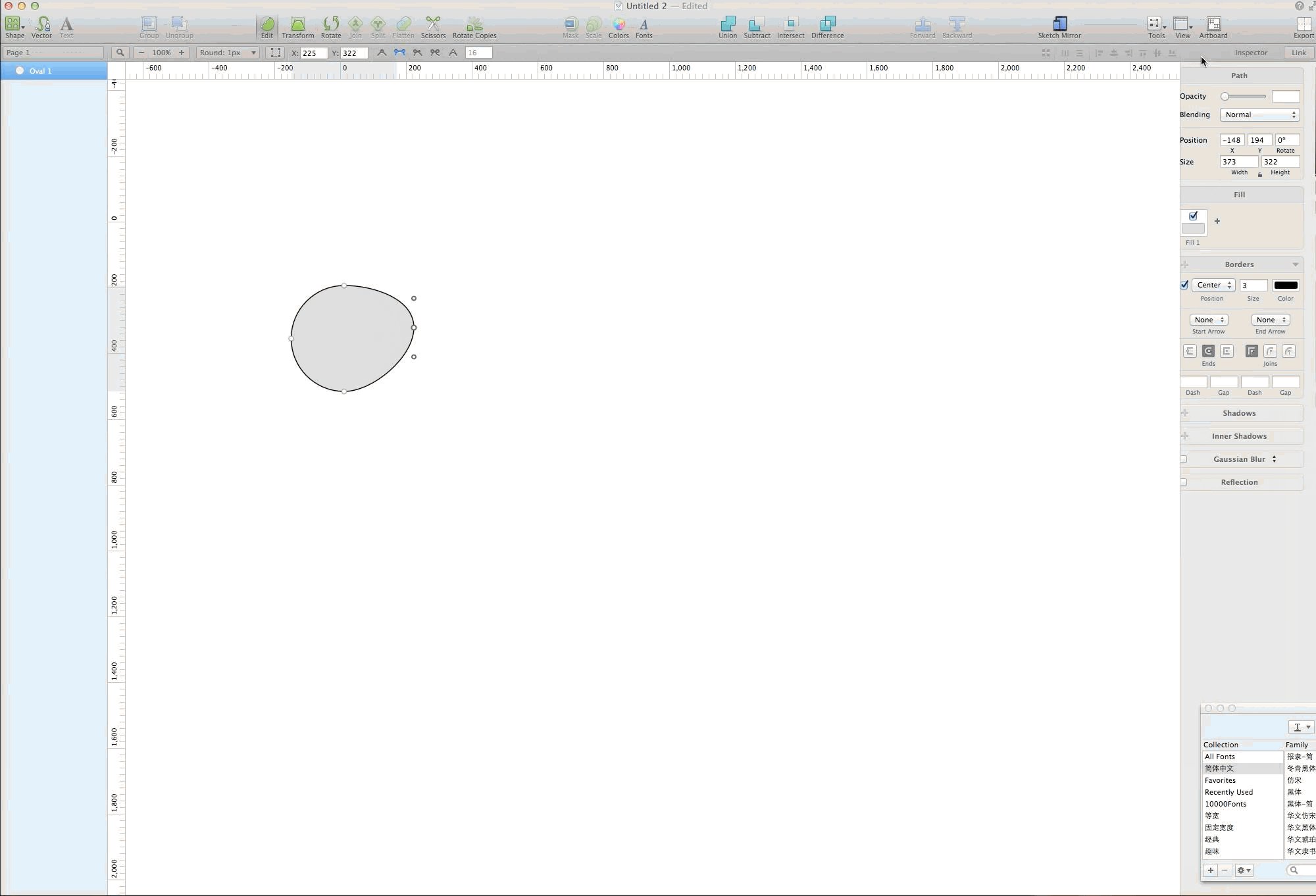
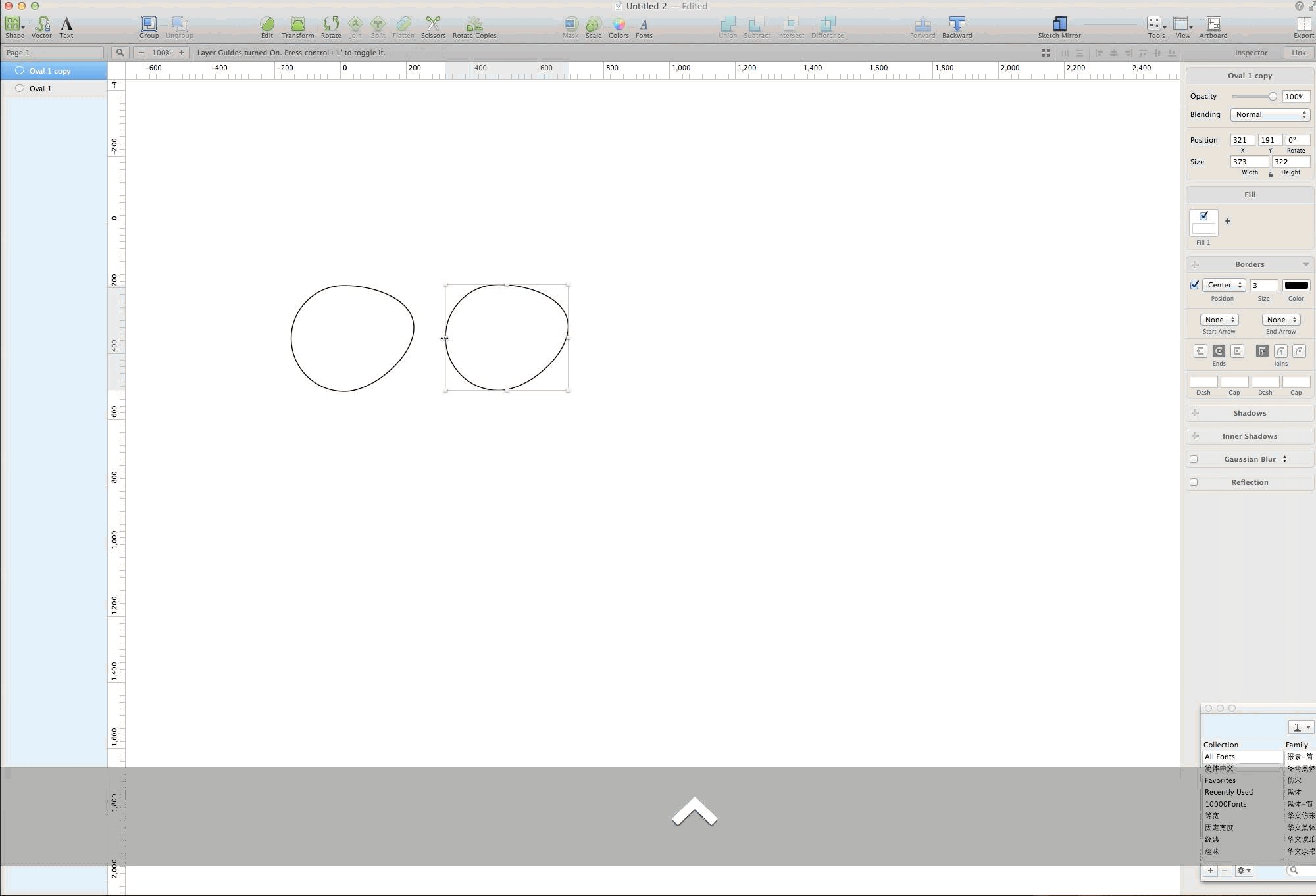
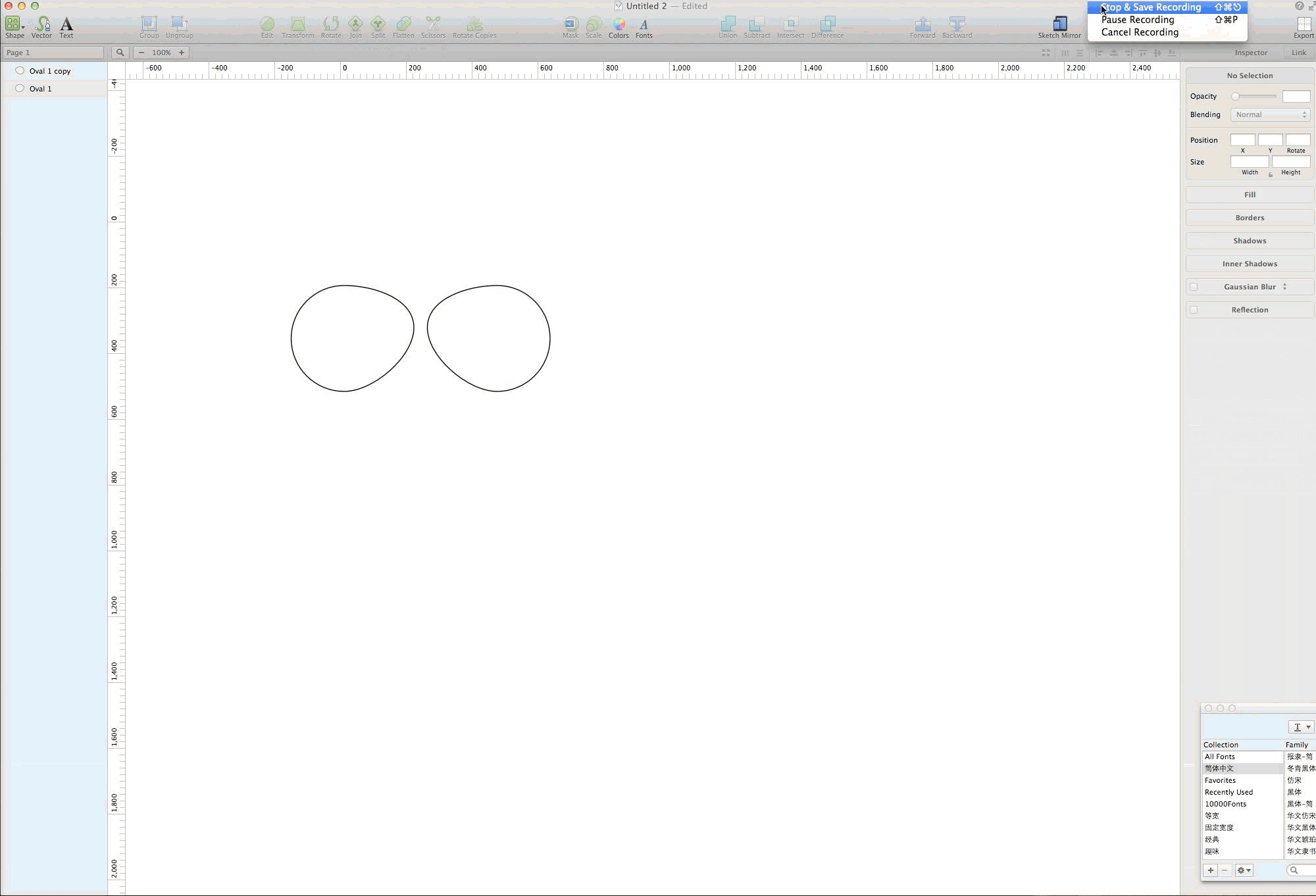
我们知道,在Illustrator等图形设计软件中有一个很实用的功能叫「复制+镜像」(copy and mirror),其作用就是在复制某个元素的同时生成一个轴对称图形。当我们在画「眼镜」这种轴对称图形时就显得相当有用。不过,在Sketch里,你找不到相关按钮,因为这个功能并不是通过一个按钮或一个步骤完成的。要在Sketch里做到这一点,你必须依靠一套动作:
首先,你要画第一个基准图形,然后按着⌥键拖曳出一个副本,当然你也可以直接复制黏贴一个副本出来;接着,你要选中副本图形,点击鼠标进入调整图形大小的状态,按住图形一侧中央的控制杆向另一侧平移。在这个过程中请确保参考线处在开启状态(可以通过按下∧+L的组合键来控制),这样当控制杆被移向另一侧的时候,参考线会在一瞬间提示你该图形的宽度与原图形相等,这时镜像图形就完成了。
如何用Sketch绘制同心圆弧?
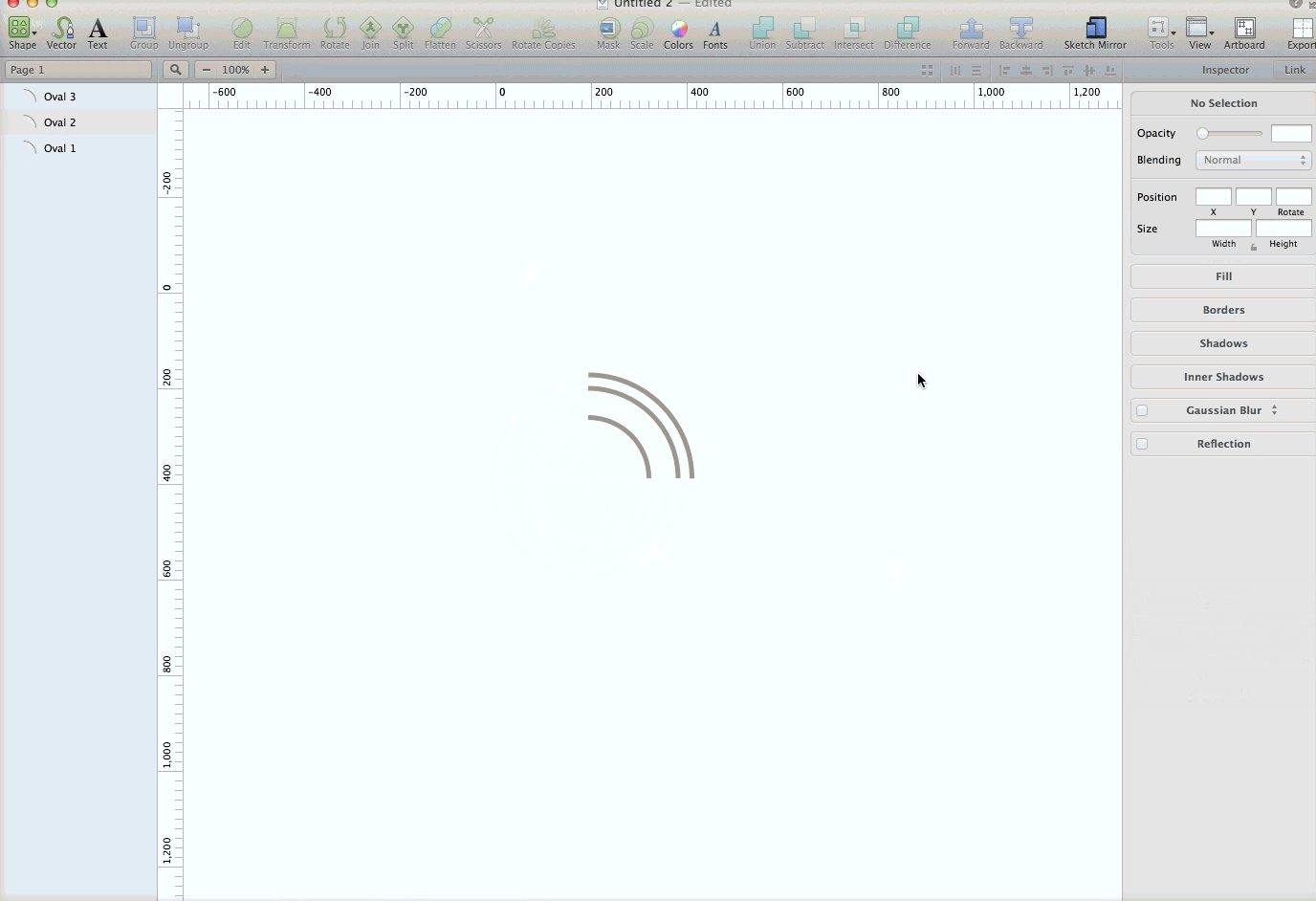
如果我们要画一个RSS图标,一定会牵涉到「如何画同心圆弧」这个问题。在Illustrator中,这个似乎很简单,画几个同心圆,然后把每个圆上的两个锚点删去就OK了。但在Sketch中,如果你把一个圆的两个锚点删掉,这个图形仍旧会是一个封闭图形,而不是一段弧。
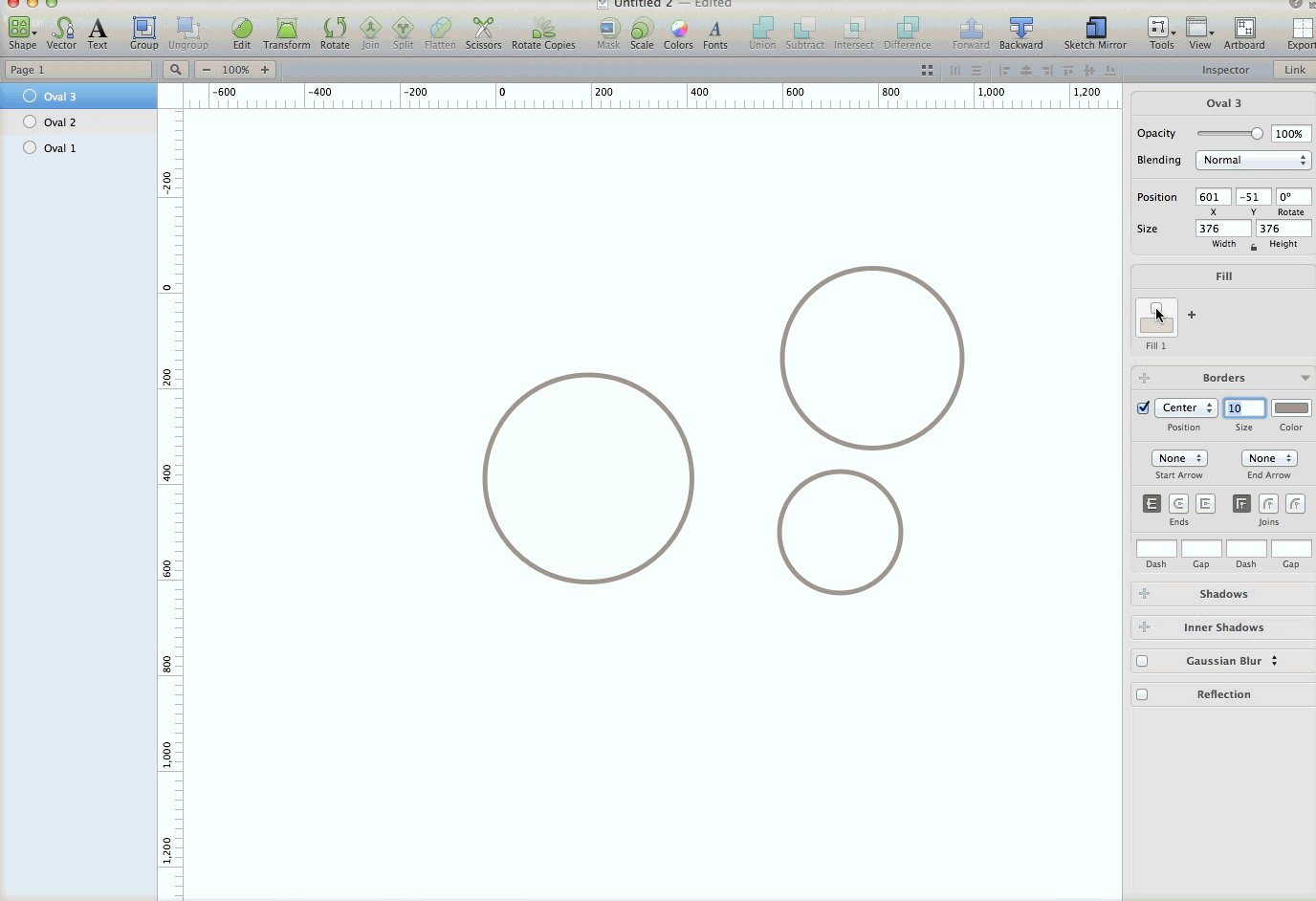
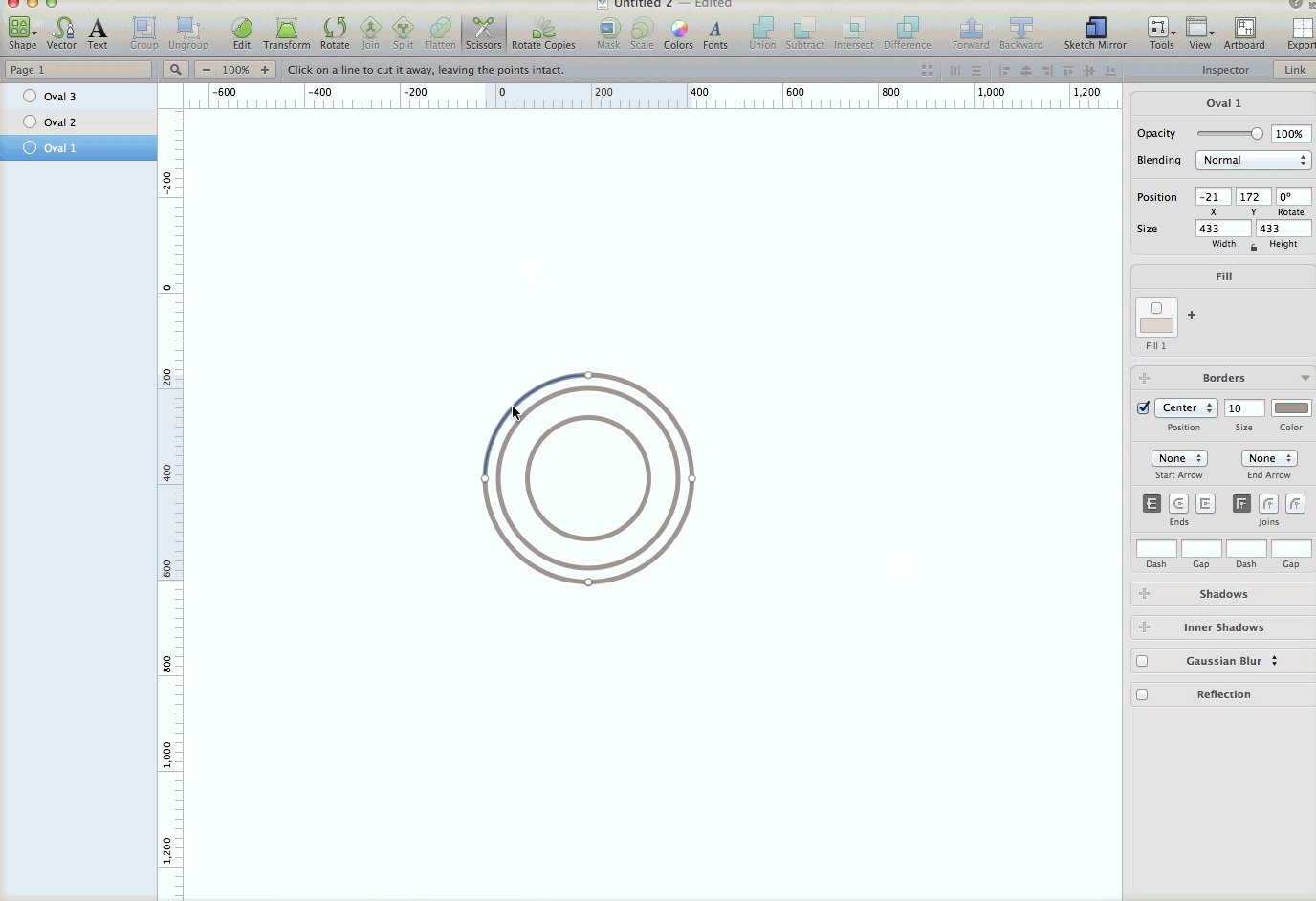
那么我们是不是无法用Sketch画同心圆弧了?当然不是这样的。首先,我们也需要画一组同心圆,记住内部不要填充颜色,弧之间的间隔以及弧的宽度只要通过图形「边线」(Borders)的尺寸来控制就可以了。接着选中其中任意一个圆,然后点击「编辑」(Edit)。下面是最关键的一步:选中「剪刀」(Scissors)工具,然后把指针移到要删除的弧上,这时只要轻轻点击鼠标,就能将不需要的部分删去。如此一来你只要将这个步骤重复几遍就可以画出一组同心圆弧了。